About this website development
This website is based on MkDocs and Markdown.
- Find below the instructions has been followed to set up the present website.
- On the left menu you can find a few links to interesting resources.
Setup of MkDocs
- Ask to create a PaaS official website via https://webservices.web.cern.ch/webservices/ (suggestion: make it public on the internet)
- Create a simple public gitlab project (https://gitlab.cern.ch/dgamba/ebeamweb)
- From the openshift administration tool of the PaaS website, create a MkDocs application, linked to the above gitlab project (do not forget the .git at the end)
- basically, that's it! Start editing your gitlab project .md files!
Adding webhook
This allows trigger a re-build of the website after a "push" on the gitlab repository:
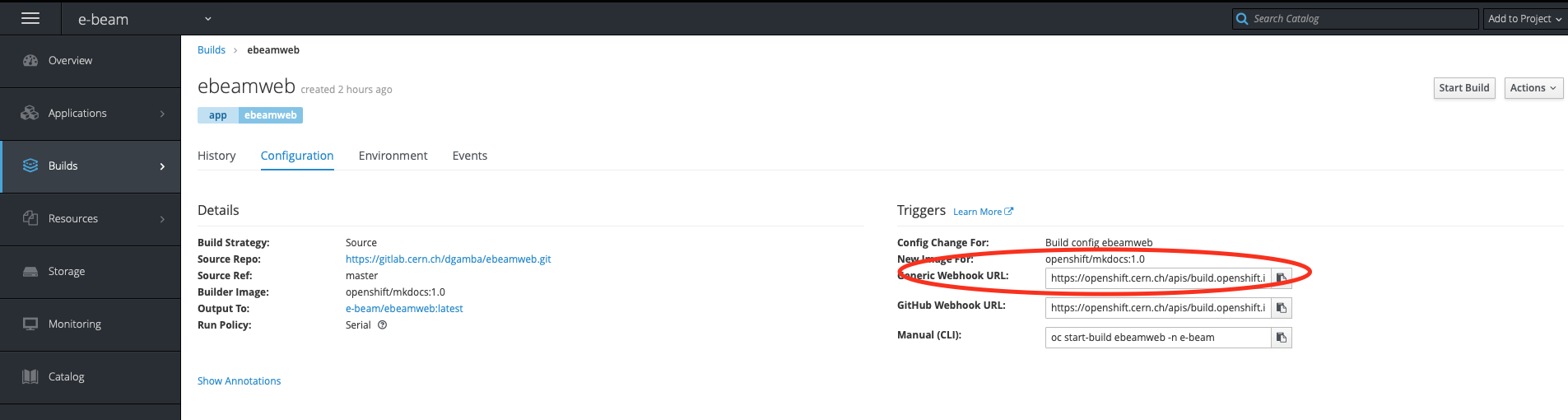
- in "builds" configuration look for the right url 2
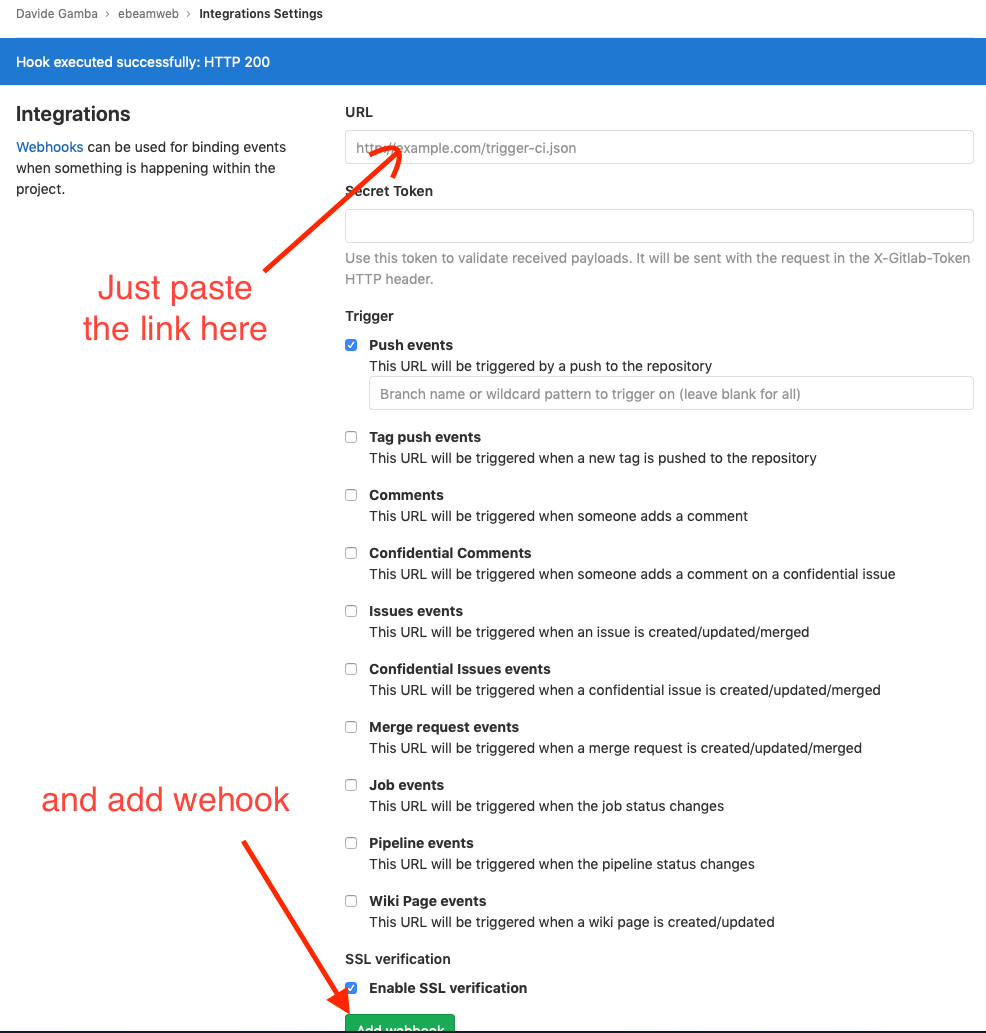
- paste into your gitlab configuration
Adding support for latex
- activate mymdownx.arithmatex extension that is available by default in mkdocs container provided by CERN
- I sugesst also to activate admonition extension (and eventually other pymdownx extensions) for a nicer website.
- All this is done by adding the following lines in your mkdocs.yml configuration file:
markdown_extensions: - pymdownx.arithmatex - admonition extra_javascript: - 'https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.0/MathJax.js?config=TeX-MML-AM_CHTML'Warning
if you want to add local MathJs, then you need to:
- download to your repository the latest version of MathJax.
git clone https://github.com/mathjax/MathJax.git- add everything inside your docs folder, e.g. under
docs/js/MathJax-2.7.5- replace the extra_javascript: configuration as following:
extra_javascript: - 'js/MathJax-2.7.5/MathJax.js?config=TeX-MML-AM_CHTML'
Using different Git branch
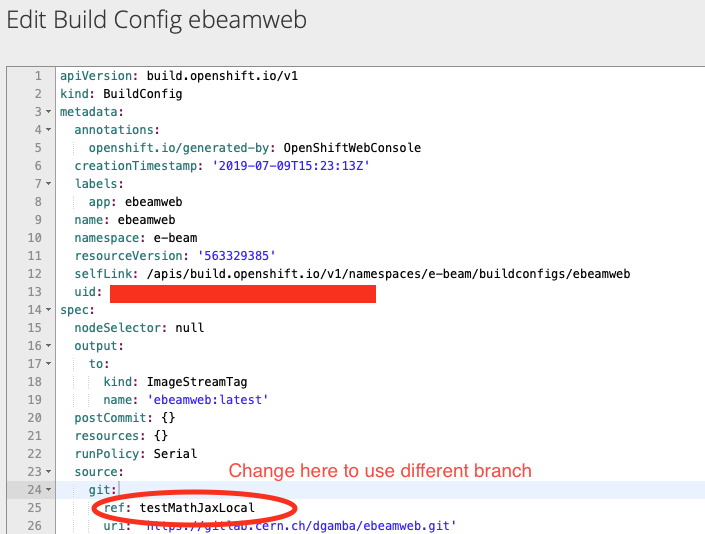
- Edit your "build" YAML configuration file on openshift:
Run it as local server
It is very unconvenient to edit your pages on gitlab website or even locally, then pusshing them to git, and let the OpenShift server recompile the website for you. Better you:
- clone your git repository locally
run mkdocs locally
pip install mkdocspip install mkdocs-materialmkdocs serve(to be executed inside your local git repository)connect your local website: http://127.0.0.1:8000
Move your website to new infrustructure (Sep 2021)
Compact version of instruction found in official doc
- Delete your "host" from `https://webservices-portal.web.cern.ch/my-sites'.
- Wait for confirmation! for host deletion
- Create new project https://webeos.cern.ch/ in `Administrator' mode
- Under Operators->Installed Operators; click on `GitLab Pages Site Operator'
- Click on `Publish a static site from a GitLab repository (gitlab.cern.ch)' Create instance
- Fill the form, importat to specify as host the actual old host (or a new one! ;)), e.g. `e-beam.web.cern.ch', make it anonymous (to be freely accessible), and "Create".
At this point, edit your gitlab repository hosting the markdown files...:
- Add `.gitlab-ci.yml' from this example
- Settings->pages: disable `Force HTTPS (requires valid certificates)' and Save.
- Create a
New domain' specifying the usual host (e.g.e-beam.web.cern.ch') - Cleanup old webhook...